ファビコンとは

Dさん
ファビコンってなに??
ファビコン(Favicon)は、検索結果やブラウザのタブなどで表示される小さなアイコンです。
サイトアイコンとも呼ばれます。

この記事では、WordPressでファビコンを設定する手順を説明していきます。
ファビコンの重要性
ファビコンは、ウェブサイトのイメージ作りにひと役買います。
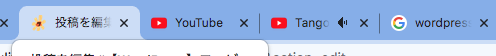
たくさんタブを開いたときも、サイトをパッとすばやく識別させる役割を果たします。
ファビコンの設定をしなくてもブログ運営はできますが、アイコンがあるとわかりやすく視認性が良くなります。
ファビコンの作成
ファビコンは、ロゴやテーマに関連したデザインで作成します。
以下のようなツールを使用して、ファビコンを作成できます。
ちなみに私はずっとCanvaを愛用しています。操作が簡単なので。
ファビコン画像は「.jpg」「.png」「.gif」などの形式で正方形で作成しましょう。
WordPressでのファビコン設定
ではWordPressでファビコンを設定していきます。
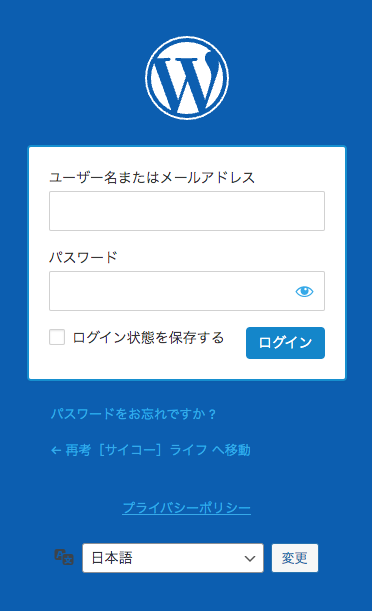
ステップ1: WordPressにログイン

まず、WordPressのダッシュボードにログインします。
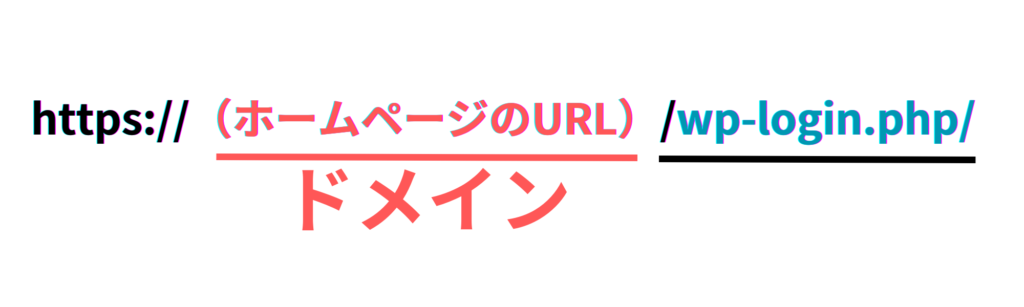
サイトのURL(ドメイン)の末尾に「/wp-login.php」と付け足すことでWordPressのログインページに入れます。

ステップ2: カスタマイズの選択

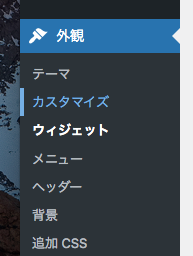
ダッシュボードの左側のメニューから「外観」>「カスタマイズ」を選択します。
ステップ3: サイト基本情報の編集

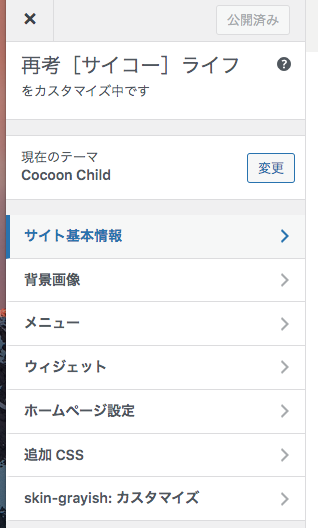
カスタマイズ画面に入ったら「サイト基本情報」セクションをクリックします。
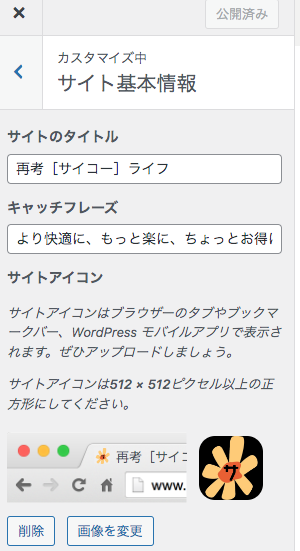
ここからファビコンを設定できます。
ステップ4: ファビコンのアップロード

「サイトアイコン」のセクションを探し、新しいファビコン画像をアップロードします。
ブラウザで、サイトを開いているタブを読み込みなおしてアイコンがどう表示されるか確認しましょう。
まとめ
- ファビコンとはサイトアイコンとも呼ばれ、サイトのイメージ作りに役立つ
- ファビコン画像は「.jpg」「.png」「.gif」などの形式で正方形で作成する
- WordPressのダッシュボードから、「外観」>「カスタマイズ」>「サイト基本情報」と進みサイトアイコンを設定する
ファビコンの設定方法について説明していきました。
あなたのサイトに個性を加えましょう。
それでは素敵なブログライフを!!
サーバー選びに迷ったらエックスサーバーがおすすめ!
![再考[サイコー]ライフ](https://saikoulife.com/wp-content/uploads/2023/12/SAIKO_logo.png)


