
ブログの目次ってどうやって表示するん?
ブログをやるなら目次を表示させたいと思うもの。
WordPress(Cocoonテーマ)の目次の設定や、目次の[表示/非表示]を切り替える方法をご紹介します。
目次の表示させかた
この記事では、目次の設定を確認して、実際にブログ記事へ目次を表示させる手順を追って紹介します。
また、非表示にする設定や、記事途中で目次を表示する方法、そして上のようにアンカーリンクという機能を使って目次代わりにページ内リンクをおこなう方法についても紹介していきます。
目次設定の確認

それでは、Cocoon設定の中から目次設定を確認していきます。
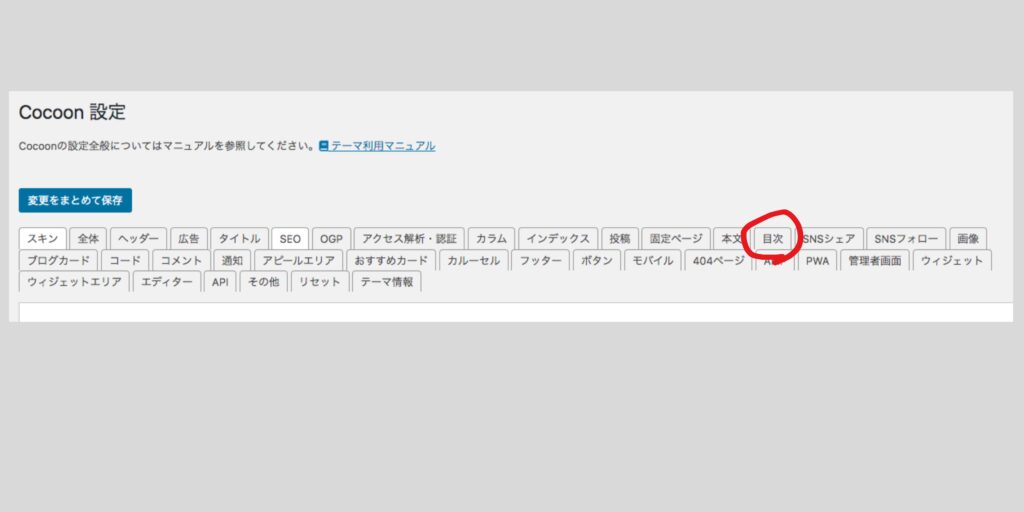
Cocoon設定>目次 をクリックします。

目次設定が表示されます。
おもに気にする項目を見ていきますね。
目次の表示:「目次を表示する」にチェックが入っていれば
記事を書けば自動で目次が表示されるようになっています。
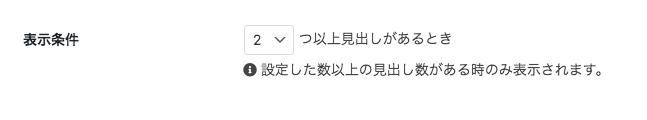
表示条件:デフォルトの設定では、2つ以上見出しがあるときに目次が表示される設定になっていました。
見出しが多い記事にだけ目次を表示させたいような場合は、ここで任意の数に設定して、変更をまとめて保存すると反映します。

目次表示の深さ:どの見出しまで目次で表示するかを設定します。
わたし達のブログは、grayishスキンを利用しているので、h2見出し(中見出し)に設定されています。
表示ページ:投稿ページ以外にも、固定ページ、カテゴリーページ、タブページでも目次を表示するか設定できます。固定ページを充実させて目次を表示させるような場合はここで設定します。
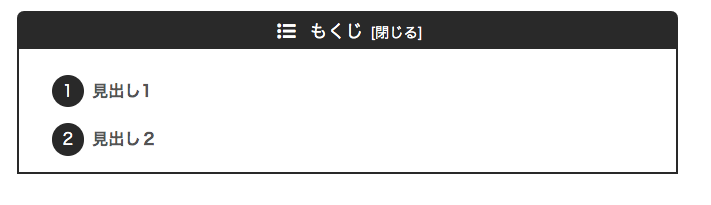
目次タイトル:目次の上になんて表示するか入力する箇所です。
当ブログ「サイコーライフ」ではひらがなで「もくじ」と設定しています。
目次切替:目次を開いて表示するか閉じて表示するか設定できます。
ノーコードでは記事単位で切り替えができません。
設定を決め、「変更をまとめて保存」を押すと反映します。
デフォルトの設定では見出しを2つ以上作ると、自動的に目次ができあがりました。

↑上の画像のように記事を書くと、↓下のようになります。

記事に目次を表示させる手順
WordPress で目次を表示する方法について。
目次設定の表示条件で設定している数以上に見出しをつくれば目次が表示されますが、初心者の場合、そもそも見出しのつけ方がわかりません。
かく言う私たちがそうでしたw
そもそもの見出しのつけ方を合わせて説明します。
目次を表示するために見出しを作成する
見出しをつけるにはブロックを追加します。
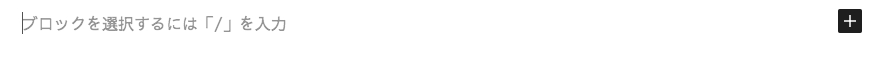
記事編集画面左上の「+」ボタンか、

未入力の行の右にある「+」ボタンを押す、または「/」を入力すると色々な追加ブロックが出てきます。

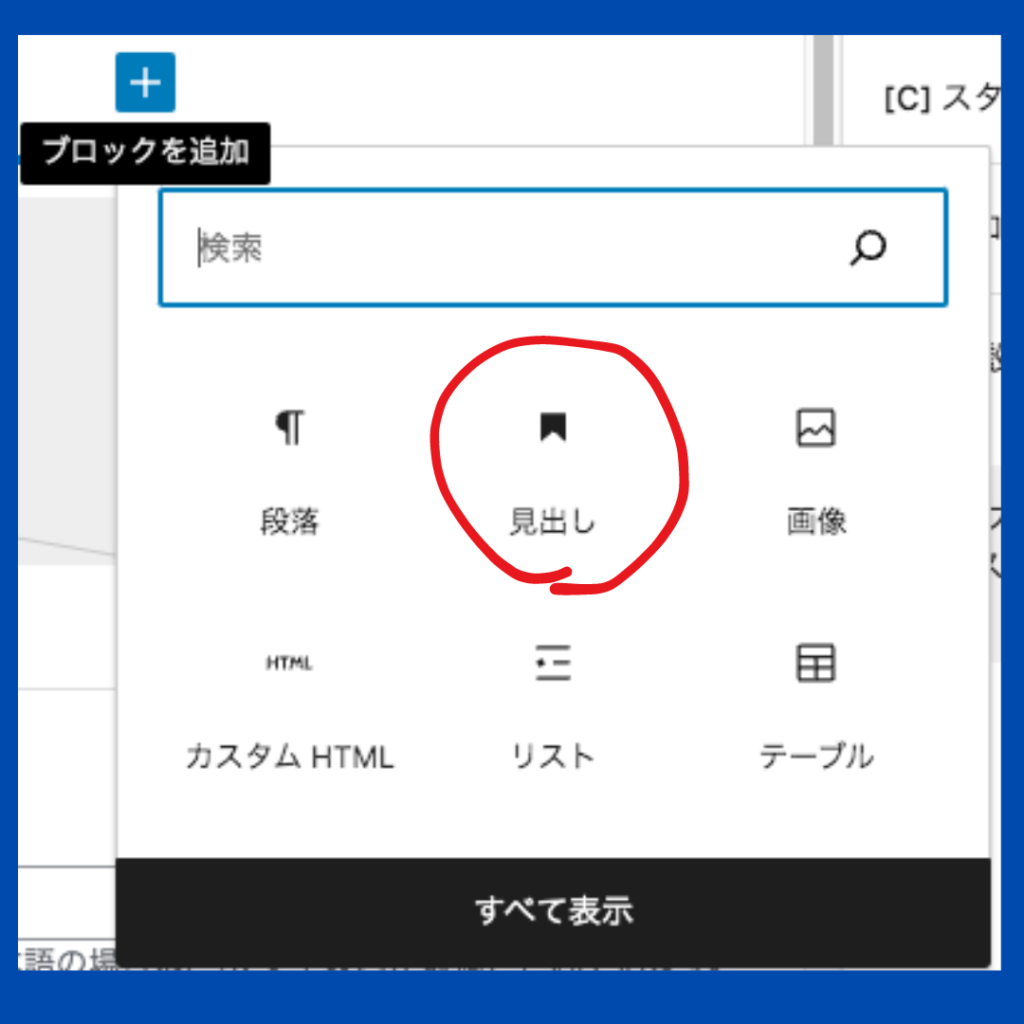
出てくる項目のうちから「見出し」を選んだら、

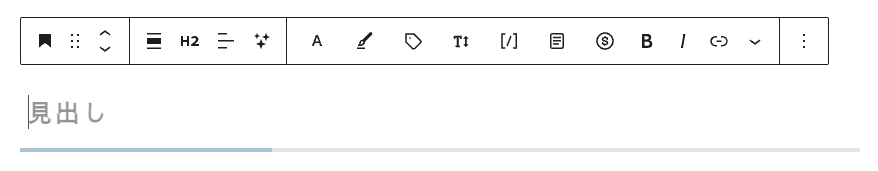
下の画像のように見出しを入力する行があらわれるので、そこに見出しをつけます。

目次ができあがるまで
見出しをつけて、本文を書いて、
見出しをつけて、本文を書いて、、
を繰り返していくと、自動で目次ができあがってくれます。
編集画面では見えませんが安心してください。
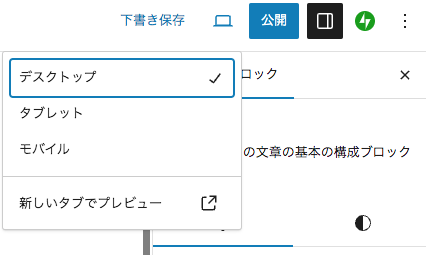
確認したい場合は画面右上のプレビューボタンから「新しいタブでプレビュー」を押せば目次が表示されます!

目次がいらないときは非表示にしよう

記事ごとに目次の[表示/非表示]を切り替えることができます。
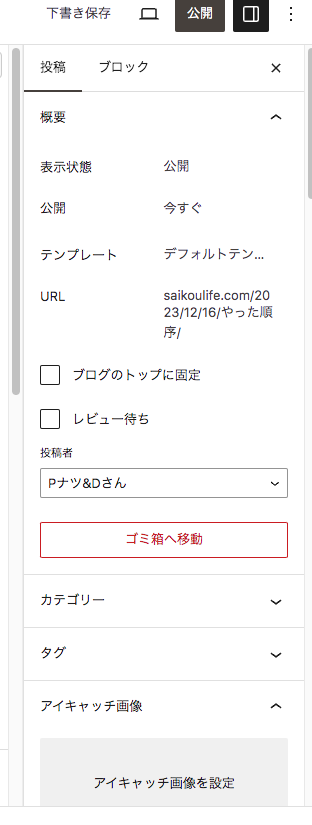
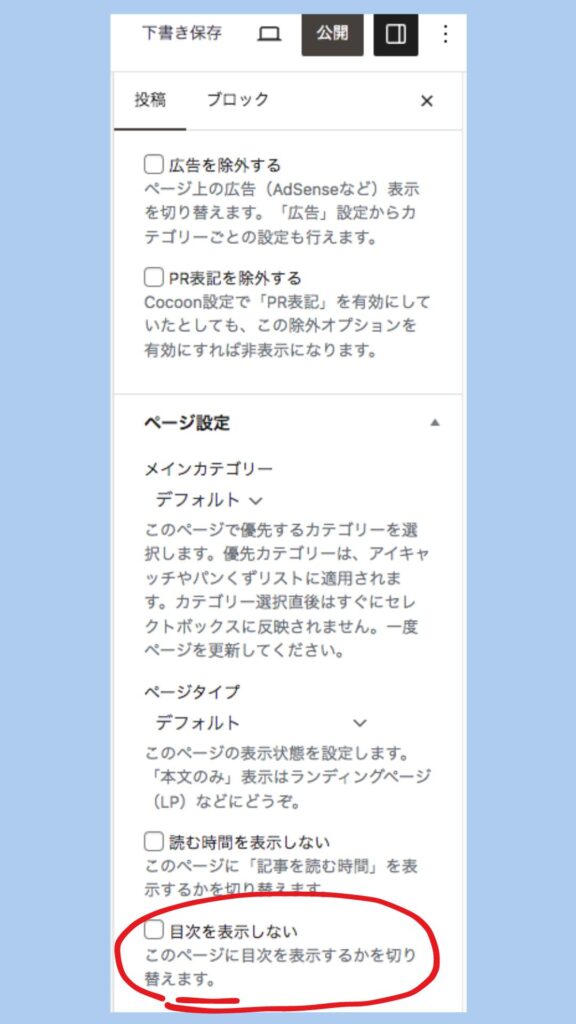
編集画面の右サイドにある「投稿」タブをだーっと下にさがってくと、「目次を表示しない」という項目があります。

特定の記事で目次を表示させたくない時は、ここのチェックを外して公開しましょう。
そうすることで、目次なしの記事を個別に設定できます。
記事途中の好きな場所に目次を表示させる
記事の途中で目次を表示させることもできます。
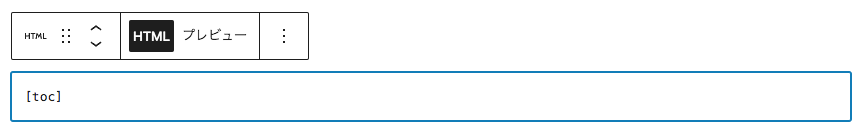
ブロック追加でカスタムHTMLを選んで、[toc]と入力します

そうすると、このように好きな箇所に目次を設置することもできます!
アンカーリンクを目次代わりにする
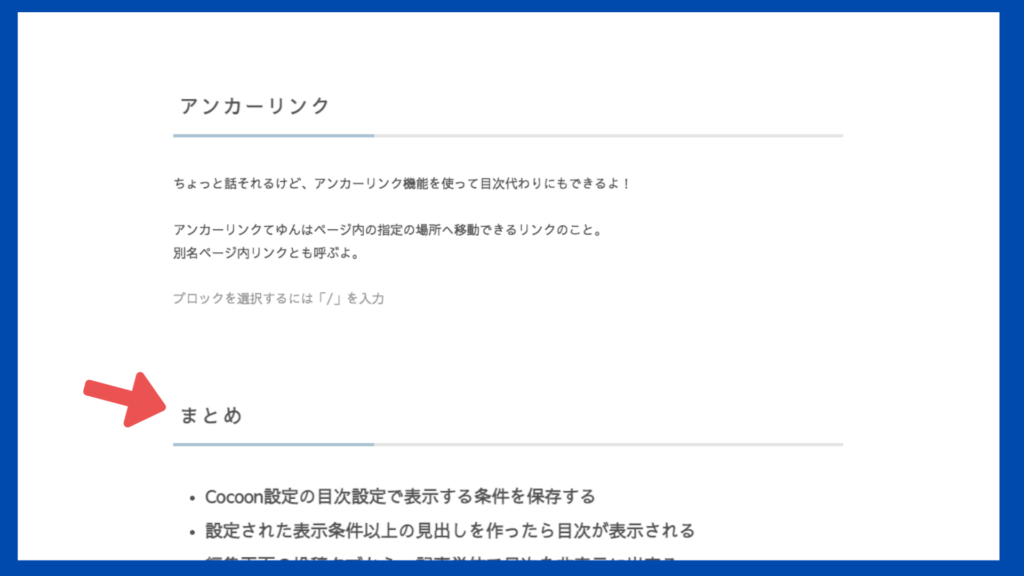
アンカーリンク機能と言う機能を使って目次代わりにもできます。
アンカーリンクとはページ内の指定の場所へ移動できるリンクのことです。
別名「ページ内リンク」とも呼びます。
やり方
リンク先にしたいブロックを選択します。
今回は「まとめ」という見出しをリンク先として説明していきます。

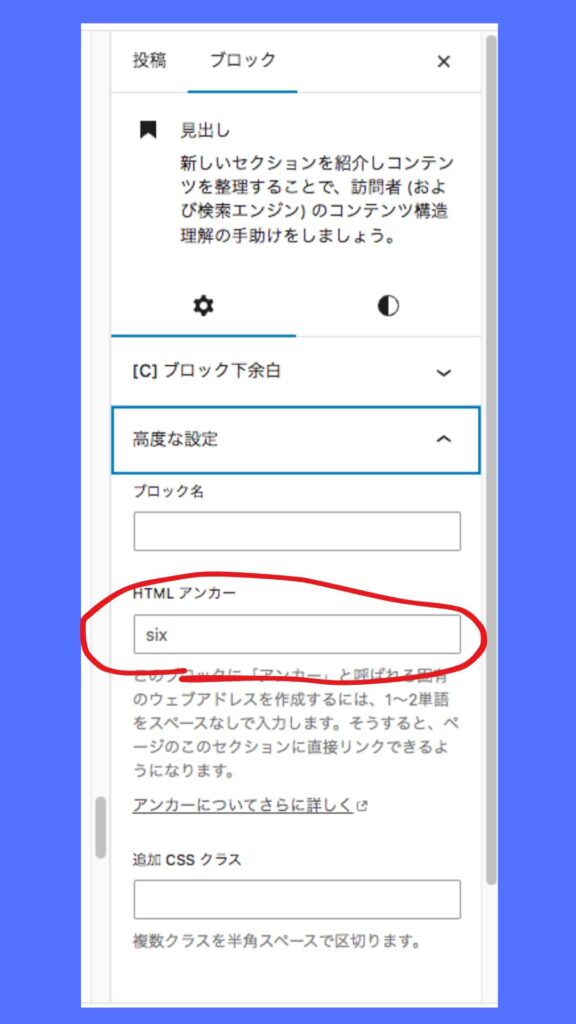
画面右サイドバー、ブロックタブの中のスタイルから「高度な設定」を選んで項目を開きます。

HTMLアンカー欄にアルファベットで好きな文字を入力。
自分がわかるものであればかまいません。
ここでは(6つ目のリンクを設定したいので)HTMLアンカーに「six」と入力しました。
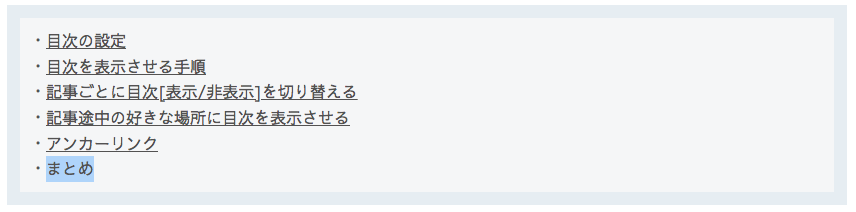
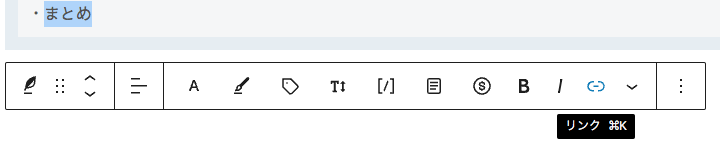
次はリンク元にしたい(目次代わりにしたい箇所、ここでは「まとめ」)文言を選択。

出てきた窓の中から「リンク」をクリックします。

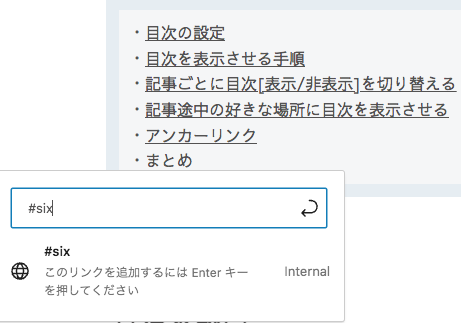
リンクの入力枠が出てきたら、さっき決めた文字の頭に「#」を足して入力。
リンク先を「six」にしたので「#six」と入力しました。

最後にEnterキーを押したら、アンカーリンクのできあがり!
まとめ
- Cocoon設定の目次設定で表示する条件を保存する
- 設定された表示条件以上の見出しを作ったら目次が表示される
- 編集画面の投稿タブから、記事単位で目次を非表示に出来る
- [toc]てショートコードを使えば好きな場所に目次を設置出来る
- アンカーリンクを目次代わりにも出来る
目次の設定方法について紹介しました。
まだまだ勉強中ですが、参考になれば幸いです。
それでは素敵なブログライフを!
サーバー選びに迷ったらエックスサーバーがおすすめ!
![再考[サイコー]ライフ](https://saikoulife.com/wp-content/uploads/2023/12/SAIKO_logo.png)

