
下書き途中の記事をプレビューしたい!
ブログ執筆中に、スマホでどんな風に表示されるのか確かめたい時ってありますよね?
それをレスポンシブテストと呼ぶようです。
この記事では、WordPressのレスポンシブテストのやり方を解説していきます。
レスポンシブテストって?
スマホやタブレットなど、異なるデバイスでどう表示されるか確認することをレスポンシブテストと呼びます。
レスポンシブテストとは、ウェブサイトやブログなどのコンテンツが、様々なデバイスや画面サイズに適応して正しく表示されるかどうかを確認することです。これにより、ユーザーがスマートフォンやタブレットなどの異なるデバイスでコンテンツを閲覧する際の利便性を確保することができます。画像やコンテンツが適切にリサイズされ、レイアウトが適切に調整されているかを確認することがレスポンシブテストの目的です。
レスポンシブテストのやり方
記事をレスポンシブテストするやり方は以下の通り。
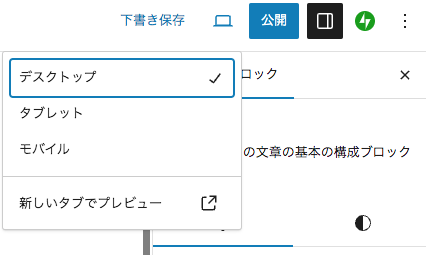
編集画面の右上、PCモニターみたいなプレビューマークを押したら「新しいタブでプレビュー」を押します。

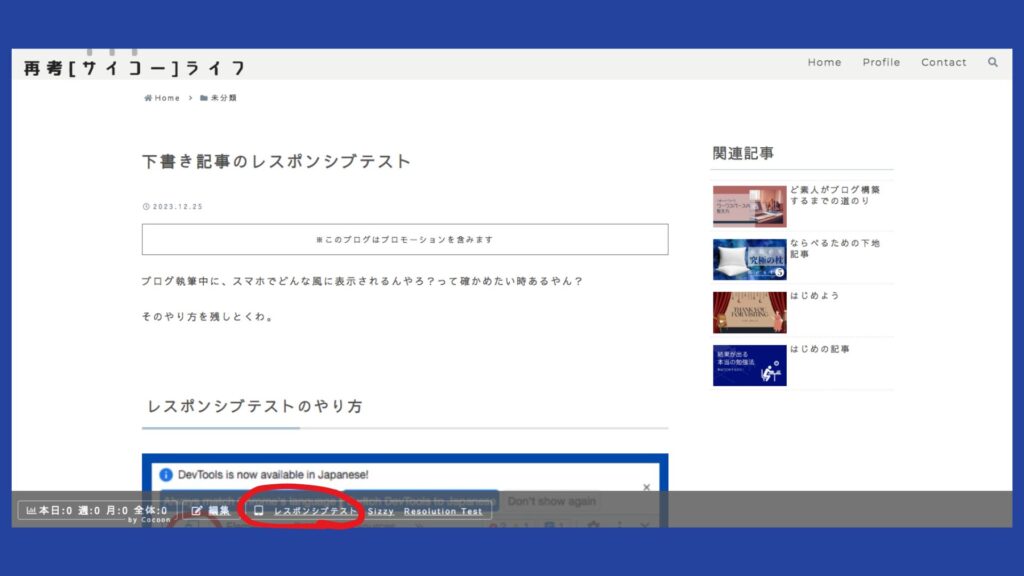
新しい別のタブに記事のプレビュー画面が表示されます。

プレビュー画面の画面下、「レスポンシブテスト」をクリックします。
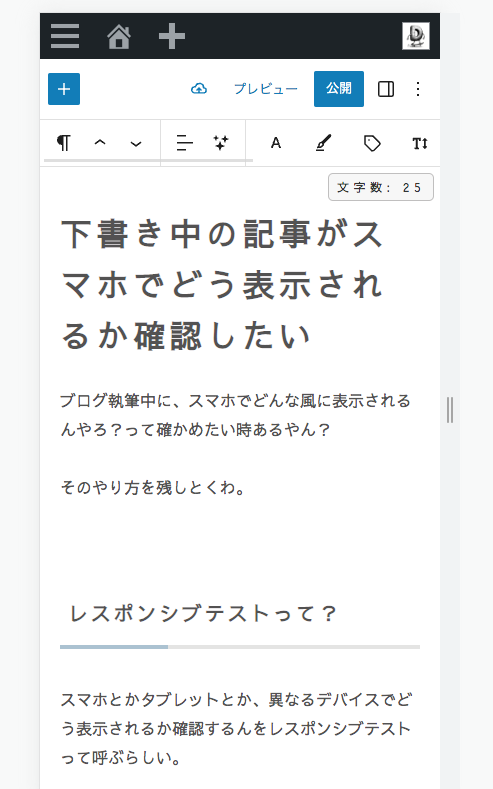
スマホとかタブレットでどう表示されるか見れるようになります。
こんな感じ。

あれ?404エラー?

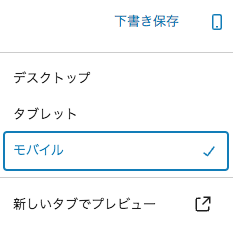
ちなみにプレビューをスマホに切り替えたらこうなりました。
↓

え、なんか違う気がする。。
公開前の記事は検証ツールでプレビューする
いろいろ調べていったところ、WordPressのレスポンシブテストの機能は投稿後の記事じゃないと有効にならないみたいです。
じゃあ公開前の記事はどうやって確認するんでしょう。
結果、検証ツールというものを使ってプレビューできることを知りました。
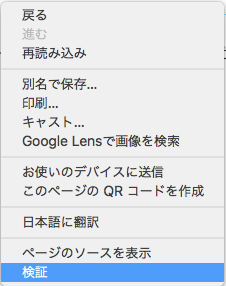
プレビュー画面で右クリック、Macならcontrolボタンを押しながらクリックすると、

↑こんなのが出てくると思います。
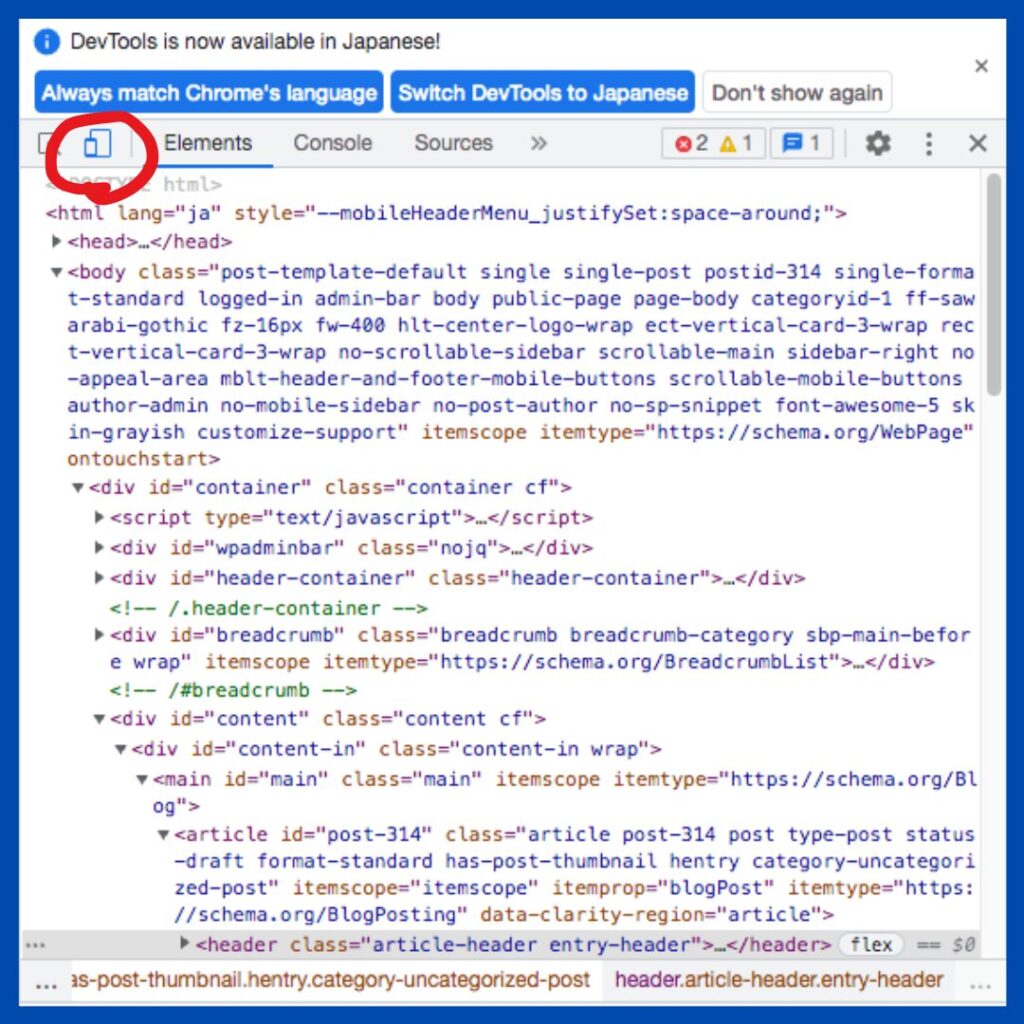
下の方にある「検証」をクリックしたら、右に文字だらけの画面が出てきます。
これを検証ツール(デベロッパーモード)と呼びます。
Webページの構造(HTMLやCSSなど)を確認できるツールです。
このタブの中からスマホとタブレットみたいなマークをクリックします。


出来た!
投稿後の記事はもちろんプレビュー画面下の「レスポンシブテスト」でチェックできます。
まとめ
- 異なるデバイスでどう表示されるか確認することをレスポンシブテストという
- 投稿後の記事はプレビュー画面の下にある項目からレスポンシブテスト可能
- 投稿前の記事は検証ツールからプレビューできる
今回は、登校前の記事を検証ツールを使ってプレビューする方法を説明しました。
それでは、素敵なブログライフを!
サーバー選びに迷ったらエックスサーバーがおすすめ!
![再考[サイコー]ライフ](https://saikoulife.com/wp-content/uploads/2023/12/SAIKO_logo.png)


