
画像にカーソルを合わせたときに画像を切り替えたい!
Dです。覚えたての新技を紹介します。
このPナッツの画像にカーソルを合わせてみてください。

Dに切り替わりましたでしょうか?
今回は、このロールオーバーという新技のやり方を説明していきます。
画像にカーソルを合わせたときに別の画像に切り替える
画像などの対象にカーソルを重ねることをマウスオーバーといいます。
マウスオーバー、つまりカーソルが重なったときに、なんらかの変化を起こす処理こそがロールオーバーです。
以下の手順でおこないます。
- 同じサイズの画像を2枚用意する
- カスタムHTMLでロールオーバーのソースタグを追加する
順に説明していきます!
手順1:同じサイズの画像を2枚用意する
まずは同じサイズの画像を2枚用意します。


手順2:カスタムHTMLでロールオーバーのソースタグを追加する
次にブロックでカスタムHTMLを追加し、以下ソースタグのコードを入力します。
<img src=”元になる画像のURL” onmouseover=”this.src=’マウスをのせたときの画像のURL‘” onmouseout=”this.src=’マウスを離したときの画像のURL‘”>
元になる画像のURLとマウスを離したときの画像のURLは同じものを使います。
画像のURLは次の手順で確認します。
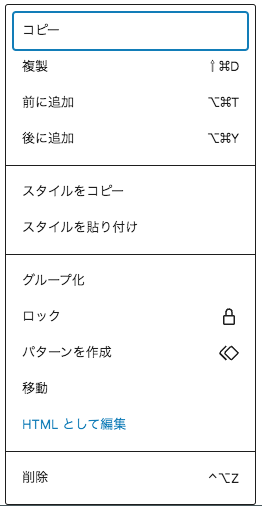
先ほど用意した画像をクリックし、オプションより「HTMLとして編集」をクリックします。



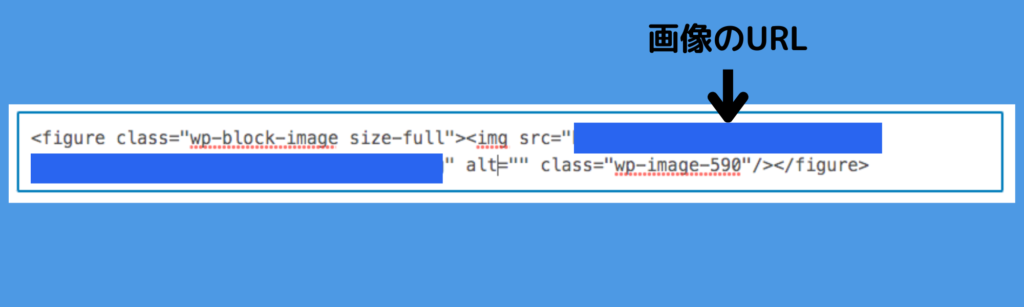
<img src=”◯◯”>という箇所に画像自体のURLが表示されるのでそれをコピーし、ソースタグのコードにペーストします。

↑出来上がりです!
大きさが違う画像同士だと、ビヨンビヨン動いて調子わるかったです。
ロールオーバーをリンクボタンに応用する
出来上がったソースタグを「<a href=”飛ばしたいリンク先” target=”_blank”>◯◯</a>」で囲むことによってリンクボタンにできます。
トップページへのリンクにしてみました。

リンク画像を切り替えるように設定すると、ボタンだということが視覚的にわかりやすくなります。
まとめ
- 画像にカーソルを合わせたときに別の画像に切り替えることを
ロールオーバーという - 2枚の画像を用意し、ソースタグを入力する
- リンクボタンに活用すると効果的
いかがでしたでしょうか。
今回はロールオーバーという新技をご紹介しました。
いろいろ応用が効くと思うので、ぜひぜひ活用してみてください!
それでは素敵なブログライフを!
サーバー選びに迷ったらエックスサーバーがおすすめ!
![再考[サイコー]ライフ](https://saikoulife.com/wp-content/uploads/2023/12/SAIKO_logo.png)


